
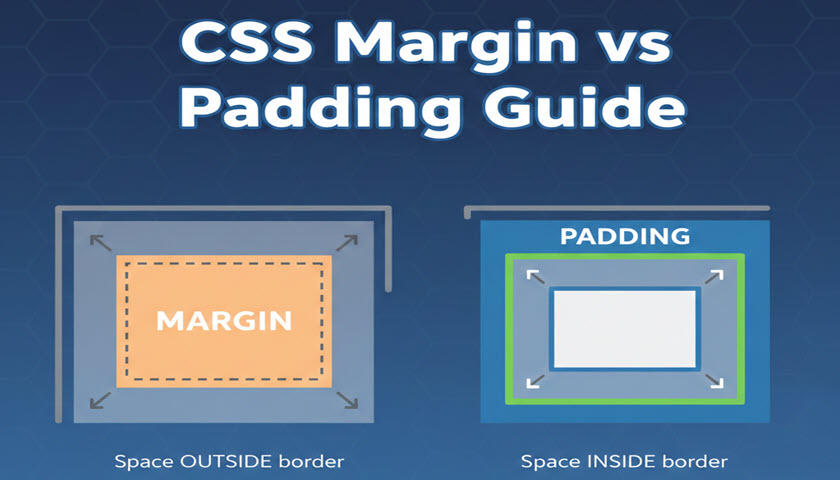
CSS Margin vs Padding Guide
When working with CSS, one of the most common layout questions developers face is whether to use margin or padding. Both add space, but they do it in very different ways. Margin creates space outside an element, separating it from its neighbors, while padding adds space inside an element, pushing its content inward. Understanding how […]







